
javascript - How to make JQuery load on top of head tag before everything - WordPress Development Stack Exchange

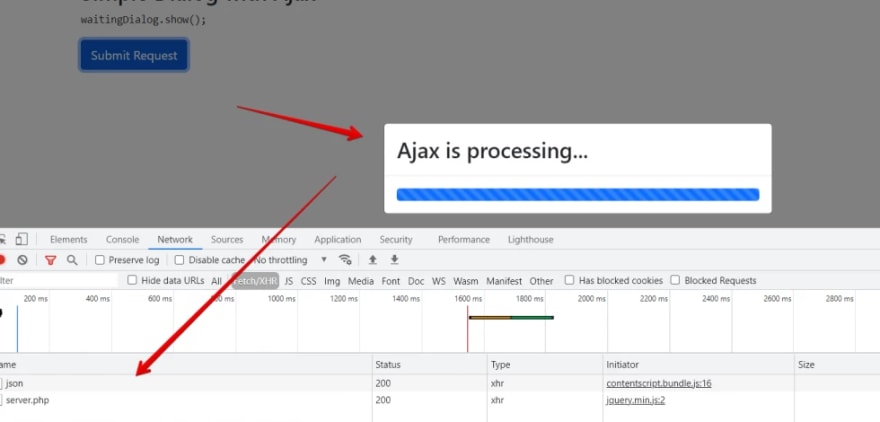
PHP Ajax with Bootstrap 5 Waitingfor Loading Modal and Progress bar in jQuery Plugin - DEV Community 👩💻👨💻

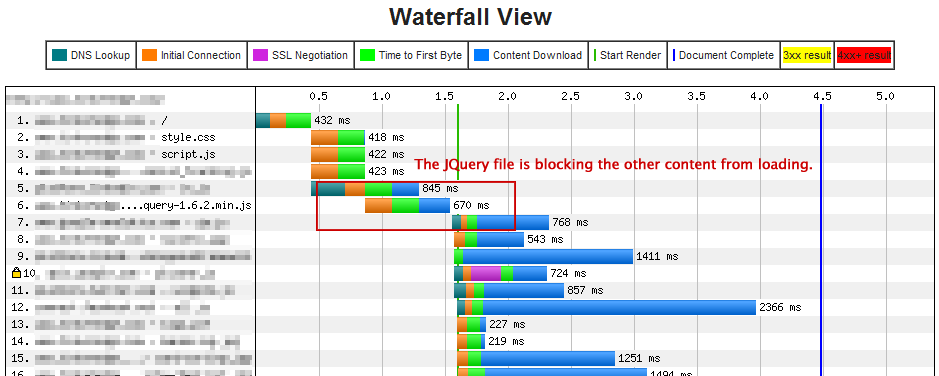
javascript - Is best practice when put script link jQuery at the end near </body> inside HTML page? - Stack Overflow

Event "load" fires before or after event "ready". This is a little confusing. · Issue #5075 · jquery/jquery · GitHub

JQuery Click/Load when mysql is run it displays the previous page before it loads the active page - Stack Overflow
















![Solved] Jquery in App studio page - Topic Solved] Jquery in App studio page - Topic](https://res.cloudinary.com/dd8lnebgc/image/upload/v1542409964/2018-11-16_15-42-52_esofrt.png)




