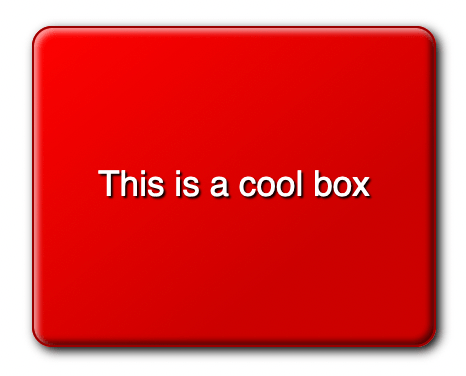
MDN Web Docs on Twitter: "RT @KaylynnMorgan2: shoutout to whoever wrote this box-shadow example on MDN https://t.co/GXViL0uZDm" / Twitter

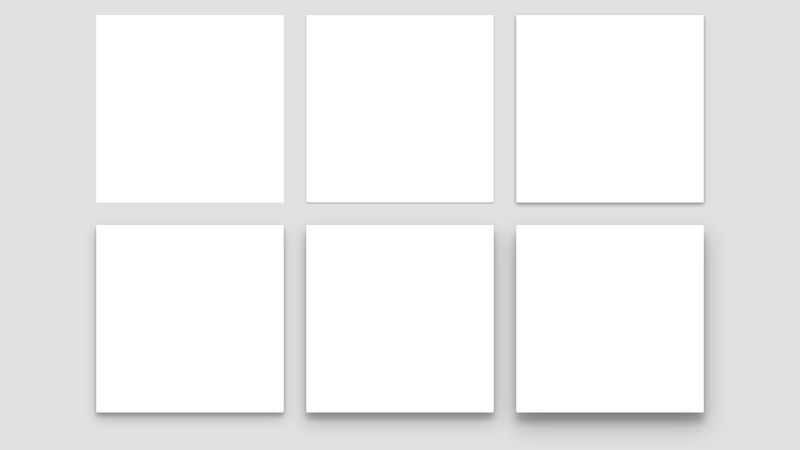
html - How to add box-shadow css property only to the bottom for the div element using css? - Stack Overflow

Computer program Web development MDN Web Docs Cascading Style Sheets Web browser, firefox, text, computer png | PNGEgg













.png)